Content |
|
1. Quick, what is CDN and why?
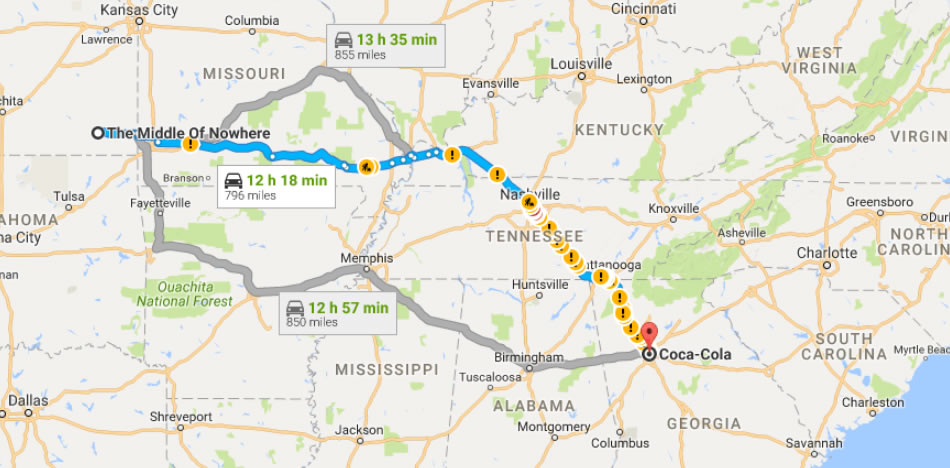
Coca Cola HQ is in Atlanta, GA.

My psychic ability, as detained by S.H.E.I.L.D, foresees a $10 bet that there is a slim chance some dedicated, single guy in the middle of nowhere willing to pack his stuffs and drive his dog a few hundreds milles down the road just to pick up a pack of these authentic soda bottles at the Coca Cola Headquarters.
Well make that $100, because I know there could be a Cat 6 storm coming and people would refuse to leave their couch for the shelter 2 miles away.
So what should they do?! Don’t panic! Hear this out…
First we stop by the McDonald down the street, then pull in the drive-through and politely ask the cashier for 5 large cokes and 7 glutten-free big macs. Don’t forget the diet fries on the sides for a complete control of local hunger. Everybody’s now happy. Great advice right? what I can say!
Just kidding, who would order that many hypocritical burgers anyway? *Let me bleach these receipts really quick*. But you have an idea.
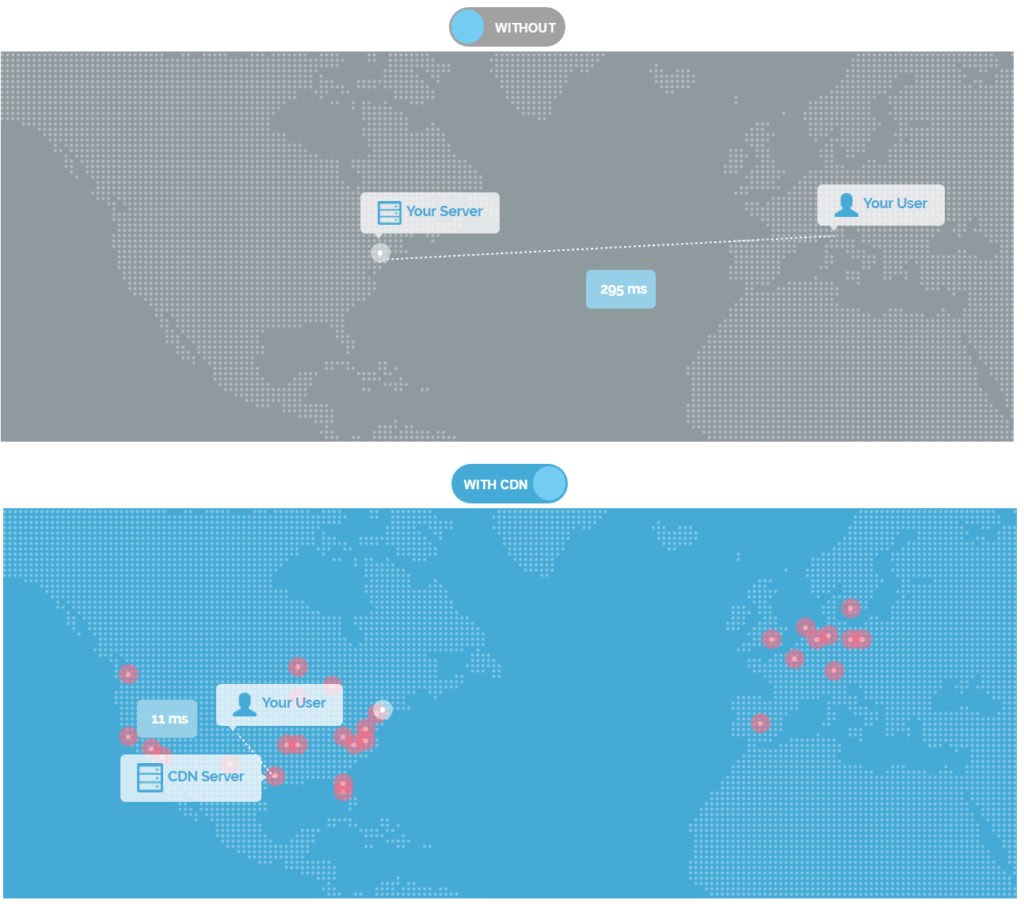
Content Delivery Network also known as CDN, acts like a local distributor. It helps your online visitors receive the images, css stylesheet files and other medias from your website a lot faster the same way you were able to buy your favorite Coke at the nearest fastfood restaurants or local convenience stores instead of being that dude.
CDN provider simply caches and delivers these files from their nearest location to the viewer –called Point of Presence, long for POP– so the browser doesn’t have to get these content all the way from your website’s server location at a god-know-where warehouse.
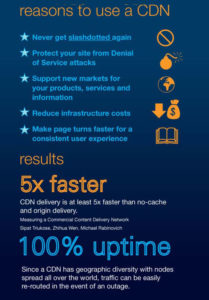
Still don’t get it? I’m either a ninja with questionable way of delivering education, or you’re trolling me. To help you visualize the concept better, take a quick look at BelugaCDN‘s presentation below.
But here is the real question.
Is this really worth all the trouble to integrate a CDN to your website, which eventually costs more money and time? eg. Amazon Cloudfront could cost an upward of $50/mo on a high volume website. There were months I got billed for $78/mo! That’s about 312 bananas.
 Fortunately, here are a few things to answer all of the above concerns. Those who plan to or is currently running an eCommerce and Dropshipping sites might want to pay close attention to the third link.
Fortunately, here are a few things to answer all of the above concerns. Those who plan to or is currently running an eCommerce and Dropshipping sites might want to pay close attention to the third link.
- Why Decreasing Page Load Time Can Drastically Increase Conversions @ kissmetrics
- Google Rank Website On Loading Time of the Page @ shoutmeloud
- How One Second Could Cost Amazon $1.6 Billion In Sales @ fastcompany
In short, Google loves fast websites and sends them more traffic. Visitors love fast websites and become more comfortable to spend many money there. According to kissmetrics, 40% visitors abandon page if it takes more than 3 seconds to load! –Geez, youngsters these days gotta have more patience. Back in my time we waited 5 minutes to download a pixelated photo of an actress. If you know what I mean.
Now CDN is not the biggest factor that could improve page speed. A fine-tuned, well optimized site with proper page cache will load under 3-second mark without breaking a sweat –that’s not gonna to happen on a shared host by the way.
However, shared host or not there is always a limited number of concurrent connections that can possibly get established between your browser and your website’s host at any time. Meaning there will be a maximum of 4-8 files in queue –including media and css– will be downloaded simultaneously from one server. Plus, on top of that is the long distance of communication for these packets which easily further increases wait time; not to mention the random lag or technical issues along the way.
In order to get to a load time of 2 seconds or below –which in the above case was a new 1.6 billion dollars of sales for Amazon– all the extra photos, videos and styles must be on a CDN. These servers could deliver them faster and more efficient because they are close to the visitor’s physical location; doing that also reduces bandwidth and off-loads unnecessary stress on your main server as well.
As you can see, though CDN is not the biggest factor, it’s one of the most important factors that could help speeding up the render of your site drastically. At the end of the day, it also indirectly increases your website’s presence on the Internet.
My apology if I caught you off guard with the Cloudfront bill @ $70 a month above. It surprised the tacos out of me too.
But no worries, this article is part of the series Poor Man Fast Website (my name is not Tiffany). That’s why I put on my adventure hat and seek another CDN provider that could be worth our dough.
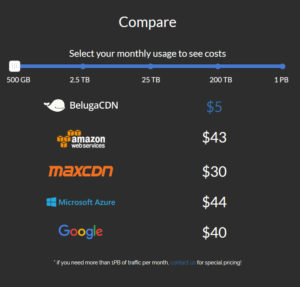
I have found a few reliable ones that raised above the average yet remain extremly affordable for webmasters like us. I’m going to put them in a cage and see how they spar with each other. We will be looking at the speed, ease of setup, feature-wise and of course, pricing of these CDN providers.
Features
My car saleman always tells me –don’t sell your customer features, sell them the benefits, the experience, Johnny.
Though I’m not Johnny, I definitely agree with that statement to an extent. But I’m not a car saleman, either; so in this case I will list all of the features of these CDN providers support and carefully explain to you what they are and what they do. Hopefully it’s not gonna bore you, but you’re not my customer so I don’t know.
The more exciting parts come after, though I think these features are quite important to know today or in the future. Especially when you are out and about shopping for a CDN for your multimillion-dollar website one day.
Feature |
Cloudfront |
KeyCDN |
BunnyCDN |
BelugaCDN |
| Locations |
|
Total ~35 POPs
|
Total ~34 POPs
|
|
| Price | First 10TB @ $0.085/GB minimum. Varied by regions. | First 10TB @ $0.04/GB for all regions | $0.01/GB for USA/EU
$0.03/GB for Asia/Oceania |
$5/mo plan ($0.01/GB)
$20/mo plan ($0.008/GB) |
| Storage Cost | Push Zone costs $0.47/GB monthly | |||
| Other Costs | $0.0075 minimum for every 10K request per GB. Varied by regions. | Minimum deposit of $49.
First 5 zones are Free. |
Minimum deposit of $5. | Minimum deposit of $5. $0.0035 for every 10K request per GB applied to prevent spam. |
| Free Trial | 1-year | 30-day | 14-day | No |
Let’s take a look at some of the keynotes from the table above.
First and most importantly, two of these 4 CDN providers are obviously from the animal kingdom, no doubt. I gotta say that because in the web hosting world, there is one Hostgator and it sucks; I’m not aware of any others. But we have both a bunny and a whale here! Such joyfulness! Remind me of this little guy:

Ok, that off my chest, let’s dive a little deeper.
Amazon Cloudfront is the most expensive CDN due to its vast network of available Points of Presence around the globe. KeyCDN is in for the second place while BunnyCDN and BelugaCDN are tied for third, in term of cost of service. All three do not seem to have as many server locations as Amazon Cloudfront, but they are more than sufficient for website hosted in the U.S serving North Americans.
If you are so determined for a speedy CDN provider with locations in many corners of the world but don’t want to pay a lot, KeyCDN and BelugaCDN are the great choices.
When it’s time to show your wallet –like when you walk in Costco and the door guy really wanna see you waving your stash, signaling that you’re ready to spend– KeyCDN is the toughest one to deal with because they really want your money.
KeyCDN requires you to deposit at least $49, as prepaid fund now to pay for the future bills until it runs out; though the cost per GB is only $0.04 which is half of what Amazon Cloudfront asks for.
Meanwhile, BelugaCDN and BunnyCDN are totally laid back. Both only require you to deposit a minimum of $5 upfront for service.
Amazon Cloudfront other hand are more of a pay-as-you-go type where you wheel in the cash at the end of the month for whatever you have used that month. If that sounds like a lot, it might be. But for small site, it should not cost you more than $7/mo. Be sure to use the Usage Tool in your Cloudfront’s console to keep track of monthly bandwidth during your trial. This way you could find out how much it costs when the free lunch is over.
Lastly, Amazon Cloudfron is the most generous guy in the room which gives you one whole year of free trial just to make sure you’re totally hooked. And it worked on me. I was with Amazon Cloudfront for additional three years before I started to to find another CDN provider only because Cloudfront got a little too expensive for me at that point.
Alright, onto the next feature.
Feature |
Cloudfront |
KeyCDN |
BunnyCDN |
BelugaCDN |
| Geoblocking | ||||
| Origin-Pull | ||||
| Push |
Push Origin
This is a method of uploading content from your website to the CDN servers done by your own server, as opposed to Pull Origin where the CDN server retrieves your content automatically upon request.
Hence, Push Origin means content that already existed on CDN servers, only get updated when your host sends new files to overwrite them; while Pull method extracts and replaces the data more often as they expire. Unless you are running an online podcast, video streaming blog or media oriented website dealing with heavy files, you definitely do not worry about having a Push Origin option from your CDN.
Feature |
Cloudfront |
KeyCDN |
BunnyCDN |
BelugaCDN |
| Purge Single | ||||
| Purge All | ||||
| Instant Purge | ||||
| HTTP/2 Support | ||||
| GZIP | ||||
| 1-click CORS Setting
(useful for fonts) |
Manual configuration. |
 Data Purging: Another feature worth mentioning is the ability to Purge cached content on the CDN servers. Cloudfront has a tool that you can use to schedule a single or mutiple-file invalidation, forcing the server to retrieve fresh data from your own host upon new request. It however does not allow you to purge all files at once.
Data Purging: Another feature worth mentioning is the ability to Purge cached content on the CDN servers. Cloudfront has a tool that you can use to schedule a single or mutiple-file invalidation, forcing the server to retrieve fresh data from your own host upon new request. It however does not allow you to purge all files at once.
Everyone else on the list supports Purge All and Instant Purge of cache. It’s a little stretch for BunnyCDN to call it Instant Purge but it’ll take 5 minutes for the baby rabbit to completely remove your content on all of their servers. KeyCDN and Amazon Cloudfront definitely have the the Instant Purge capability due to the support for Dynamic Content Delivery –we’ll talk about this in a moment.
Feature |
Cloudfront |
KeyCDN |
BunnyCDN |
BelugaCDN |
| Respect origin headers | ||||
| Override origin headers | ||||
| Apply cache headers | ||||
| Custom CNAMEs | *required |
|||
Feature |
Cloudfront |
KeyCDN |
BunnyCDN |
BelugaCDN |
| SSL | ||||
| Free SSL | ||||
| Usage monitor | ||||
| API | ||||
| SSD Storage | ||||
| Origin Shield | ||||
| Secure Auth Token
(Private CDN, Paid content) |
||||
Feature |
Cloudfront |
KeyCDN |
BunnyCDN |
BelugaCDN |
| Dynamic Content Delivery |
||||
| Video Streaming | ||||
| Web App Firewall | ||||
| Anti-DDOS | ||||
| Anti-Hot Link | ||||
| Support |
via Support |
via contact form 24/7 |
via email |
|
| Network Status |
One last thing that might be important to those who have a high-traffic website is Dynamic Content Delivery. It’s a server capability to cache content that has been generated on the fly by your website, such as URL that has query strings. Normally most CDN could only cache static content such as your photos, your Javascript files, css etc…leaving dynamic content uncached, eating up your host’s resources and slowing down load speed.
KeyCDN has a very great article on this subject if you are interested. There are also couple WordPress plugins for KeyCDN that allows full site cache on KeyCDN POPs, which understandably should speed up the delivery of your site by a whole lot more.
2. The Setup
It’s about time to put these guys in a test. Here’s how I’m going to set up the environment:
I will use no site other than Custom PC Guide.net because it’s currently hosted on a Cloud VPS and fully optimized for the best performance possible. This is to make sure it doesn’t affect or interfere the CDN speed in anyway. This setup is based on the Cloud VPS guide that we went over last week @ A poor man’s story to 300% faster websites via Cloud VPS.
From here, I will create Pull Zone from each of the four CDN contenders. Finally, we run tests on GTmetrix and Pingdom and examine the waterfall chart to discover the average load times of every one of these CDNs after 3 runs. Let’s see who’s the boss.
3. Pull Zone Preparation
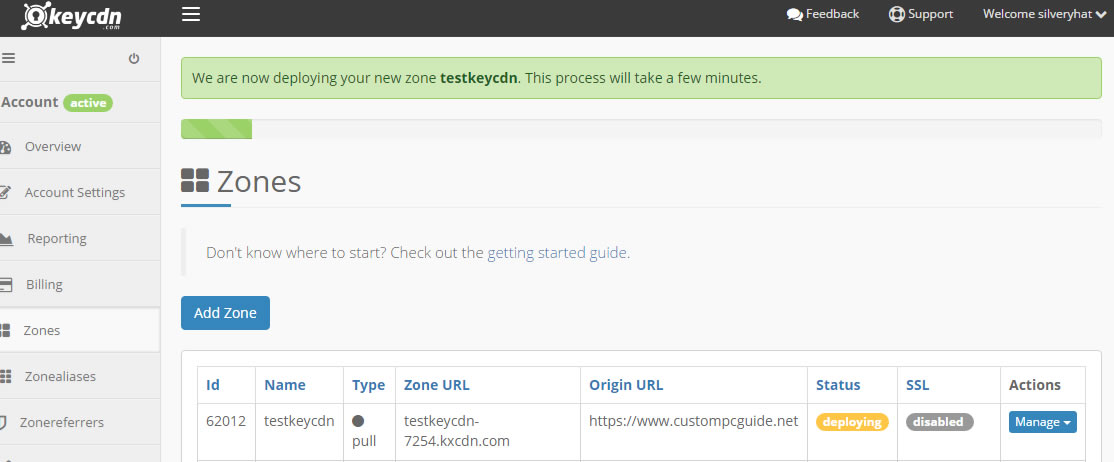
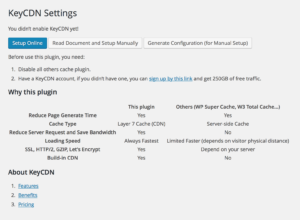
+ KeyCDN
So, KeyCDN takes a while to complete the caching process of Custom PC Guide.net. However, there is nothing to complain about. Adding a new zone is ridiculously easy. The interface is clean, simple and intuitive. I’m just sitting here waiting for KeyCDN to deploy the my zone. Since CPG is on a https connection, once this done I’m going to click that SSL button right away to enable https for the CDN too.
Now here’s a problem for those who’s not so tech savyy. In order to use SSL, you must configure a new CNAME for your subdomain to point to KeyCDN’s zone URL –it is mandatory at KeyCDN. This establishes a secured connection between the subdomain and KeyCDN servers.

+ BunnyCDN
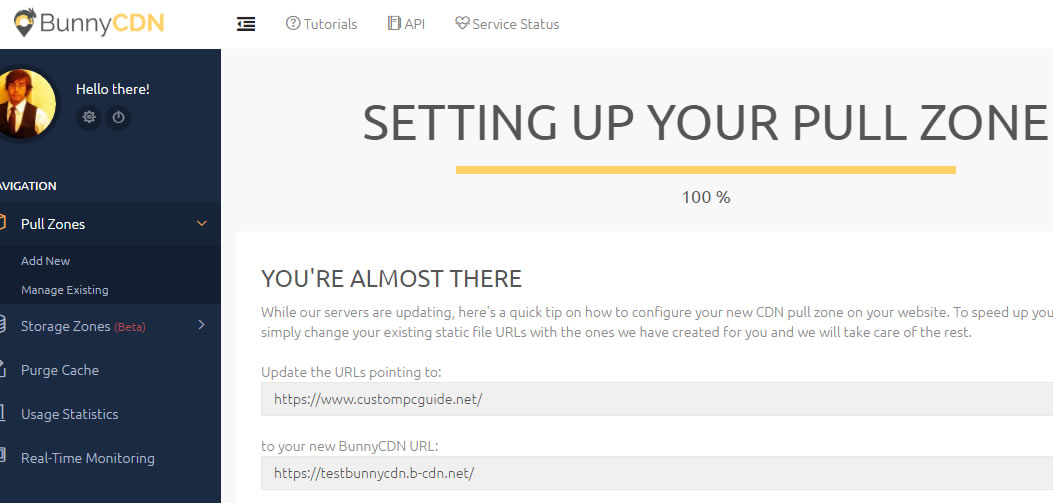
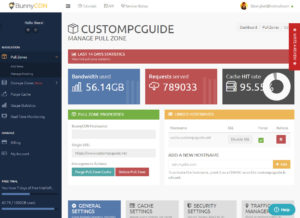
BunnyCDN finished my new Pull Zone so quickly that I nearly missed the screenshot. It was 100% by the time I looked up. Setting up the zone is a breeze, too. It looks like BunnyCDN provides me a https url already, so I do not have to make a new CNAME record to get SSL anymore.

+ Amazon Cloudfront
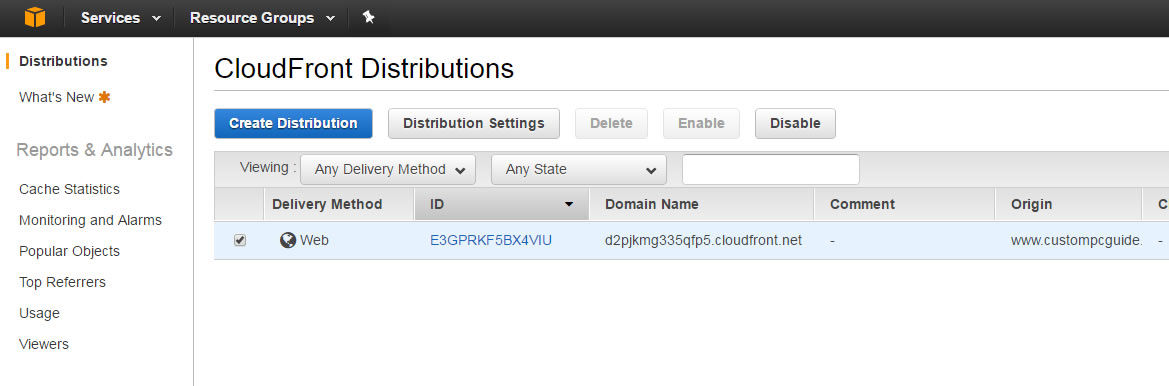
Amazon Cloudfront could be the more difficult one to setup due to so many details needed at the beginning. Those who are new to Cloudfront probably feel a little overwhelmed from all the options, like when you go to a Chinese restaurant and look at the 67-page menu for half an hour then give up and call for eggdrop soup, vegetable spring rolls and orange chicken with white rice.
In term of SSL, you can obtain https via the shared certificate of cloudfront.net (you use something like d2pjkmg335qfp5.cloudfront.net) or you can create your own CNAME for a subdomain (something like cache.custompcguide.net), which is more complicated to setup at Cloudfront than at BunnyCDN or KeyCDN.
Still, on a scale from 1 to 10 it’s a 5 when put side by side with BelugaCDN’s SSL installation.

+ BelugaCDN
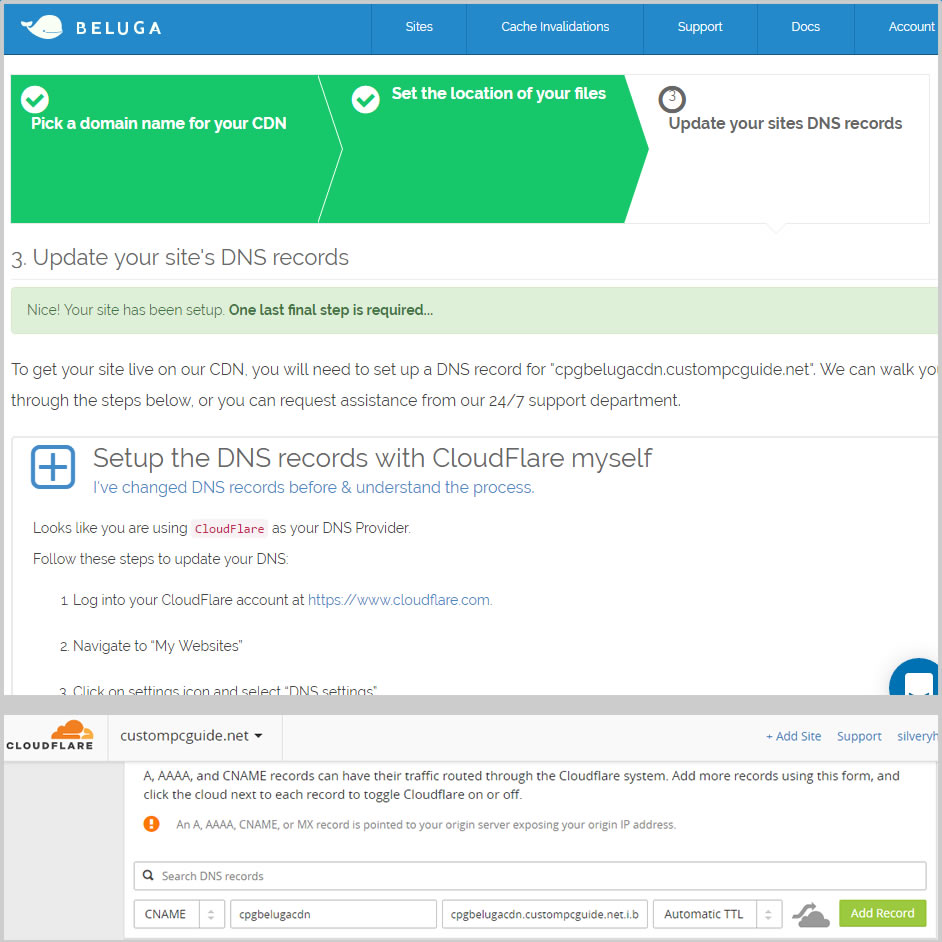
BelugaCDN caught me off guard by asking for a CNAME configuration right away. No problem, since I already have CPG domain on Cloudflare, adding a new record is just a 2-second work. But for those who don’t, it might be a little too challenging at the start.
When it comes to SSL setup, I don’t find a one-click automatic SSL installation like what I found on BunnyCDN and KeyCDN, thus this is an additonal step and a tough one on our end to make https works for the site. You will need to visit Let’s Encrypt to obtain the certificate by running Certbot python script on your host and manually paste that into BelugaCDN’s settings. Not a tough job for those who have free account on Runcloud/ServerPilot and ran a manual letsencrypt SSL script before.
Other than that, the interface is clean and simple. However, the look-and-feel is a little too bright for my taste so I edited it a little to make things easier for the eyes.

4. The Tests
Now that all the zones from each and every CDN provider are ready. Let’s put them into the tests.
 1st run @ GTmetrix
1st run @ GTmetrixThe first run is when CDN server first time pulls the content from your site. It’s considered to be the slowest because the content has never been cached before.
For this test in general, we’re using GTmetrix to benchmark the site. GTmetrix’s server is located in Vancouver, Canada.
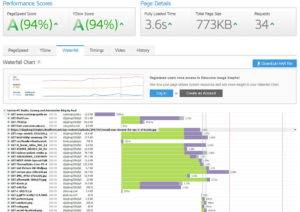
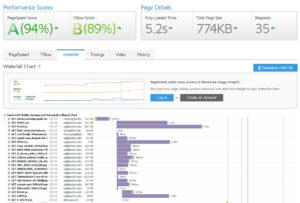
Amazon did a 3.6s run on the test. That’s decent.
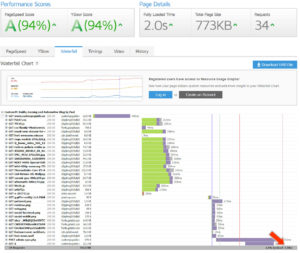
Second run is much better.
Load speed dropped from 3.6s to a solid 2.0s. Actual load speed is 1.58s. The result shows higher timing because I have an ajax call on the site that runs after the page has finished loading, which prolongs the active loading stage. I didn’t know what caused the admin-ajax.php to run but later found out it was the meta that somehow made GTmetrix pulled the second page for no reason.
That aside, the CDN takes roughly 250ms to response. It’s impressive because keep in mind the request server is actually in Vancouver, Canada.
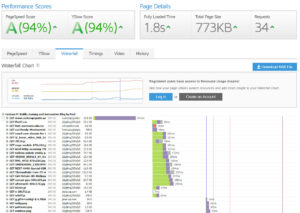
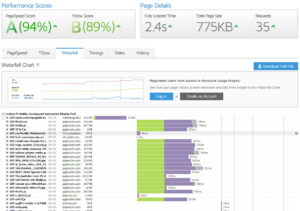
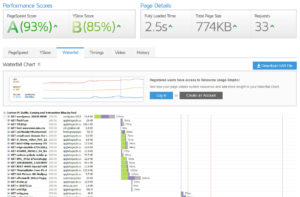
Average response time of Cloudfront server has reduced to a mere ~150ms. As the result, the site total load time now is 1.8s with an actual load time of 1.3s. Very good!
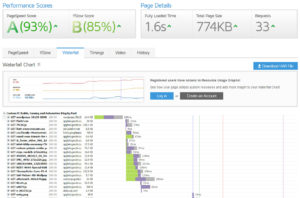
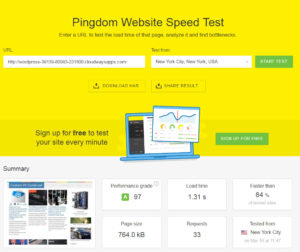
 4th run @ Pingdom
4th run @ Pingdom
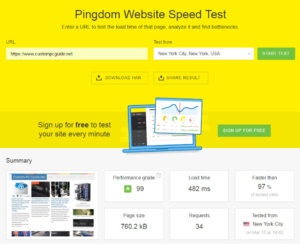
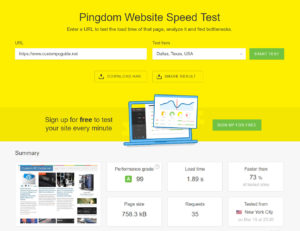
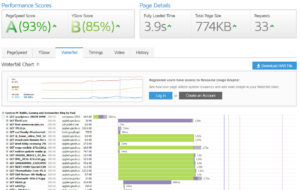
This test is performed by Pingdom benchmark tool. The server is located in New York city. Load time is 482ms! Looking at the waterfall chart, the Cloudfront took an average of 50ms to establish the connection. Can’t beat that.
Just kidding, it just beat itself on the re-run of this test (450ms).

5th run @ Pingdom
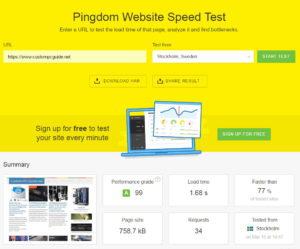
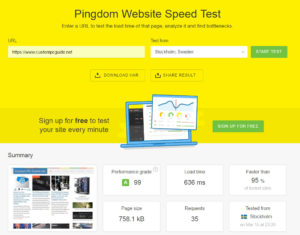
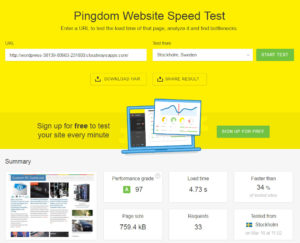
This time we switch the test server to Stockholm, Sweden and the result is still amazing at 1.68s. Can it beat that again? Yes, 790ms.
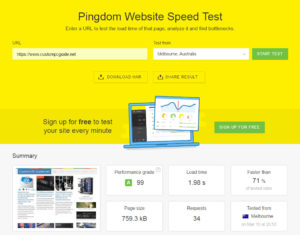
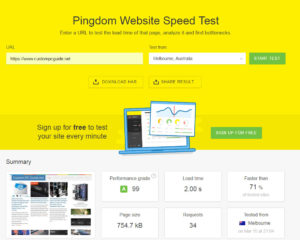
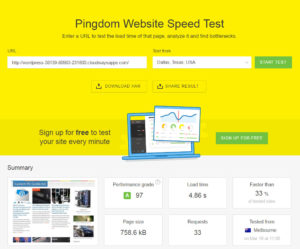
An extra test from the Australia server. Cloudfront helps the site load right at 1.98s.
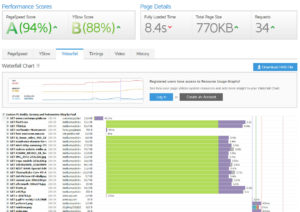
On the first run where CPG content has not been cached yet, the load time is at a whooping 8.4s.
Let’s hope it’ll improve on the next run. Note that the reason you see Yslow score is down to 88% simply because it does not recognize BunnyCDN as a major CDN yet, so it automatically assumes all my content are not on a CDN.
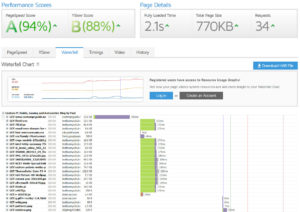
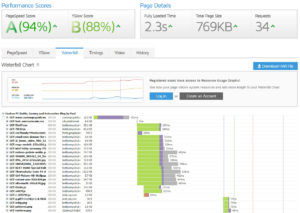
Things start to look a lot better. A total of 2.1s load time and CDN response of ~150ms which equals to Amazon Cloudfront on the third run.
This run is a little disappointed.
BunnyCDN took longer to respond at an average of ~300ms, which causes site load time to hit the 3.1s mark. I re-run the test one more time to see if BunnyCDN could redeem itself.
And the answer is Yes! On the extra run, BunnyCDN scored ~100ms response time with actual page load at only 1.8s. Total load time is 2.7s but I don’t rely too much on this number to be honest.
Anyway, well done!
As we get on pingdom’s New York server, the page load time also shows consistency. It was 1.8s on GTmetrix and it’s 1.80s here.
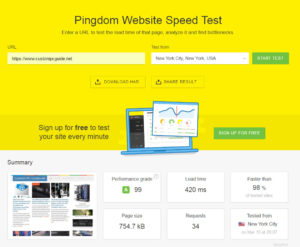
I gave BunnyCDN another run as I did on GTmetrix and the page load time now is at 420ms. The reason behind this is it looks like BunnyCDN did not fully aggregate the cache of CPG content to the New York server just yet on the first run at Pingdom; hence the higher load time.
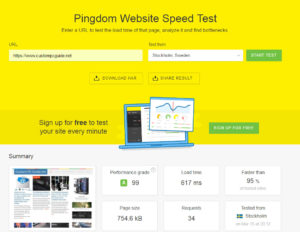
BunnyCDN scores 617ms on the Sweden server while Amazon Cloudfront did 790ms. Nice.
On the last run via Australia server, BunnyCDN managed to finish just 0.02 of a second behind Amazon Cloudfront. Nevertheless, 2s load on a foreign location is pretty darn good for a small CDN provider like BunnyCDN.
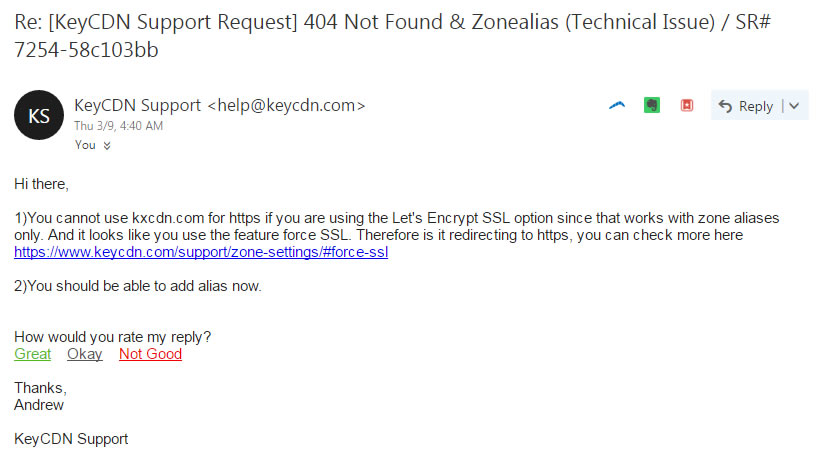
CPG currently sits on a https connection, that means I have to make a new CNAME record (as a requirement on KeyCDN) to have SSL certificate installed on my zone. I wish KeyCDN provided a https on the original zone URL like BunnyCDN/Cloudfront for those who do not know how to make CNAME or don’t want to use CNAME for their CDN.
The setup for SSL however, is ridiculously easy. Select “letsencrypt” from the SSL setting, click Save. Done. Absolutely love it! It’s nothing compared to BelugaCDN’s SSL setup because that process is surely a nightmare for non-tech savvy person.

After that, I ran into another issue with KeyCDN SSL certificate that was denying access from Custom PC Guide.net. This also resolved an hour later. In short, I think 50% of this problem was my fault as I was impatient with the process. The other 99% is definitely KeyCDN’s fault.
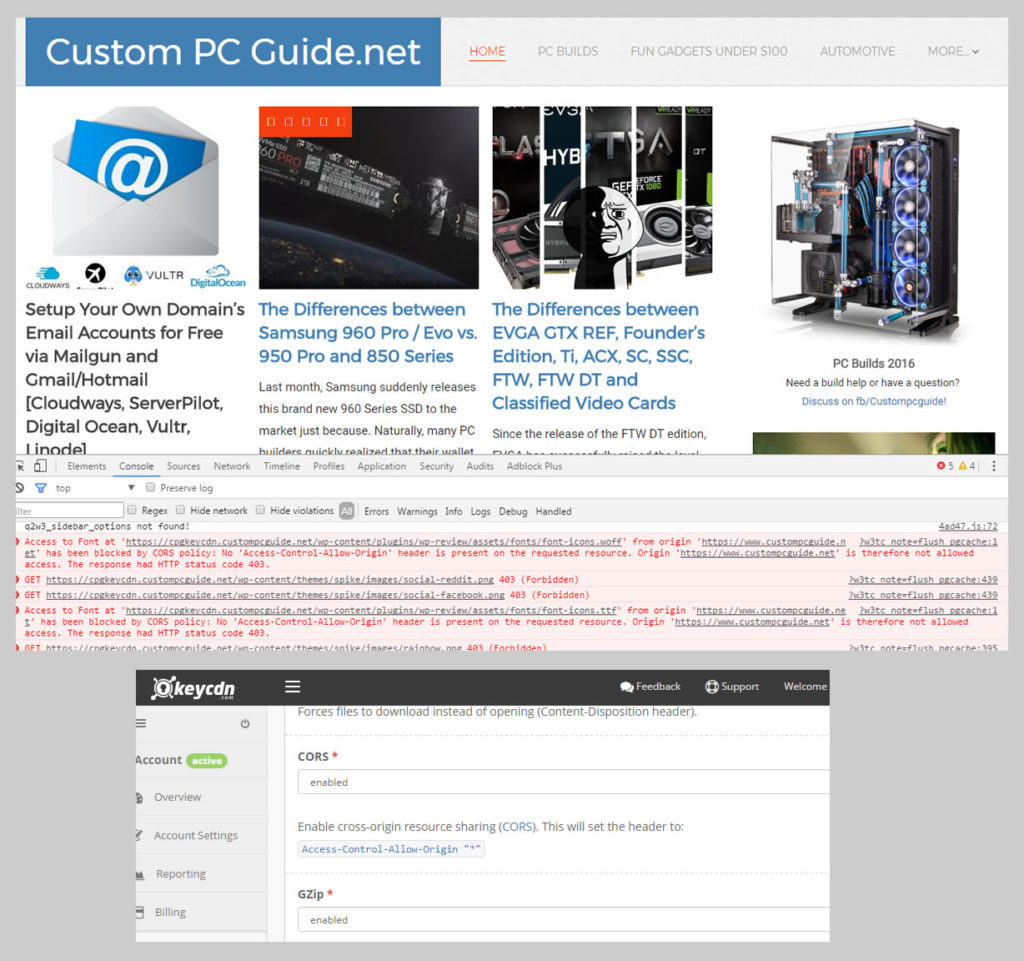
I also ran the third issue where fonts were not loaded properly on the site, even though CORS policy has been enabled in KeyCDN Zone settings. The 403 error seems like there was an permission issue regarding the anti-hot link option that I was testing earlier. Yet it might still stick after said feature was disabled a long time ago.
From KeyCDN’s track record of testing my patient, I think I’m going to wait it out.

 1st run @ GTmetrix
1st run @ GTmetrix
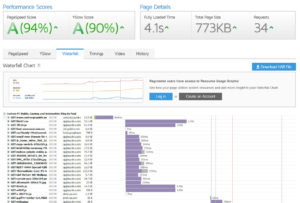
KeyCDN did pretty ok on the first run with a total page load at 4.1s (actual 3s). CDN server responded within 1s for Javascript files and under 400ms for photos.
I hope to see more consistent timeline across all component types in the next run.
The second run hit the mark at 5.2s total load (4.22s actual). Some Javascript file took a whooping 2.36s to to finish. Other media files still stay under the 400ms response time.

The third run looks a lot more promising, a lot more like it. Overall load time is about 2.4s (actual 2s). Average response time of +/-600ms is now more alignment across all different content types.
I gave it one more run just to be fair. It finally reaches sub 1s mark @ 1.9s from this Canada server. Great job.
On this test from the New York server, KeyCDN pulls a similar score to BunnyCDN at 1.89s. I re-run the test one more time to see how it looks after the CDN server has fully cached the content. The result is ~768ms total load time. It’s great, but still twice as much when compared to Cloudfront and BunnyCDN’s extra run.
- BunnyCDN: 617ms
- KeyCDN: 636ms
- Amazon Cloudfront: 790ms
KeyCDN can finally brag about the little victory it got over Amazon Cloudfront on the Sweden server here .
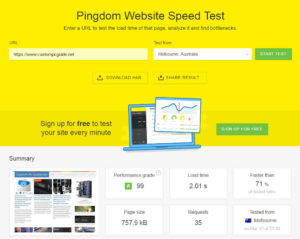
On the Australia server, KeyCDN does nearly the same as everyone else’s at 2.01s.
Setting up a SSL certificate on BelugaCDN is the most difficult task compare to the one-click SSL setup on BunnyCDN or KeyCDN. It’s even more inconvienient when BelugaCDN also do not provide a shared zone URL that runs on https like Amazon cloudfront (https://*.cloudfront.net) or BunnyCDN (https://*.b-cdn.net/).
You have to be familiar with OpenSSL and be comfortable with executing Python script on your main host in order to obtain a free SSL certificate from Let’s Encrypt. Perhaps BelugaCDN is most troublesome when you have to setup a secured CDN for your SSL-enabled website, otherwises everything else is pretty streamlined.
Aaand I decided it’s not neccessary to go through all the SSL trouble if we’re just going to test the load time of BelugaCDN servers. Therefore, I have created the exact cloned page of Custom PC Guide.net itself on a normal http connection to bypass the requirement for SSL certificate on BelugaCDN CNAME.
Anyway, it’s simply a click of a button via Cloudways platform management. The second twin is now live at wordpress-38139-80983-231800.cloudwaysapps.com. By the time you read this I have probably removed the link to avoid SEO conflict with the real one. You know, duplicated content and whatnot.
Oh god the ugliness of the first run: 3.9s.
It’s not even remotely fair to judge a CDN by the first run, but I have to show it because somewhere, some unlucky visitor happened to be the first one. And this is how long the poor guy had to wait. Hope he doesn’t take it too personal.
Wow this is surprisingly sweet. Eventhough the total page load is by 2.5s but that is because my ajax call was laggy, not BelugaCDN’s fault. The actual load time is only 1.55s with BelugaCDN server response was at an average of 80ms consistently. BelugaCDN wins hand down in this round.
This third run shows BelugaCDN true color and it’s a rainbow!
Media content continue to be in the 100ms response time while CSS and JS files here, where other CDN contenders suffered, stay firm under 25ms load time for BelugaCDN. Total load time is 1.6s which is on par with Amazon Cloudfront. The actual load time is 1.13s. That’s a record.
Moving onto the New York server’s uncached run, BelugaCDN crossed the finish line at 1.31s –about 0.50ms faster than BunnyCDN and KeyCDN but still behind Amazon Cloudfront.
The extra run of this test, once again, proves that BelugaCDN is wicked fast @ 363ms total load time. Amazon Cloudfront and BunnyCDN were in 400ms range, KeyCDN was over 800ms.
BelugaCDN did not start strong on the Sweden server this time, ended up over 4.73s runtime. I’m excited for the re-run, so here’s the result: 2.13s.
Uh oh.
Amazon Cloudfront pulled through under 790ms, BunnyCDN did it for 617ms and KeyCDN zoomed by within 636ms. I ran the test 2 more times and the timer hand still hovers above 2.4s mark.
The last run is a fresh run on Australia server, BelugaCDN scores 4.86s. I launched the extra run for fairness and BelugaCDN did 3.52s. Not good! Because everyone else was rocking 2s and below.
Conclusion
 It was pure fun testing these CDN providers. It proves that Amazon Cloudfront is not the only fast one on the block. However Cloudfront service certainly lives up to its standards for reliable and very consistent network all across the POPs.
It was pure fun testing these CDN providers. It proves that Amazon Cloudfront is not the only fast one on the block. However Cloudfront service certainly lives up to its standards for reliable and very consistent network all across the POPs.
On the flip side, I’m proud of the small guys like BunnyCDN and BelugaCDN who demonstrate very impressive performance and top-notch user-friendly interface. BelugaCDN account dashboard is still too bright and looks cheap though.
KeyCDN on other hand offers as many features as Cloudfront, plus the support for Push Origin and Dynamic Content Delivery is indeed extremely valuable to those who need.
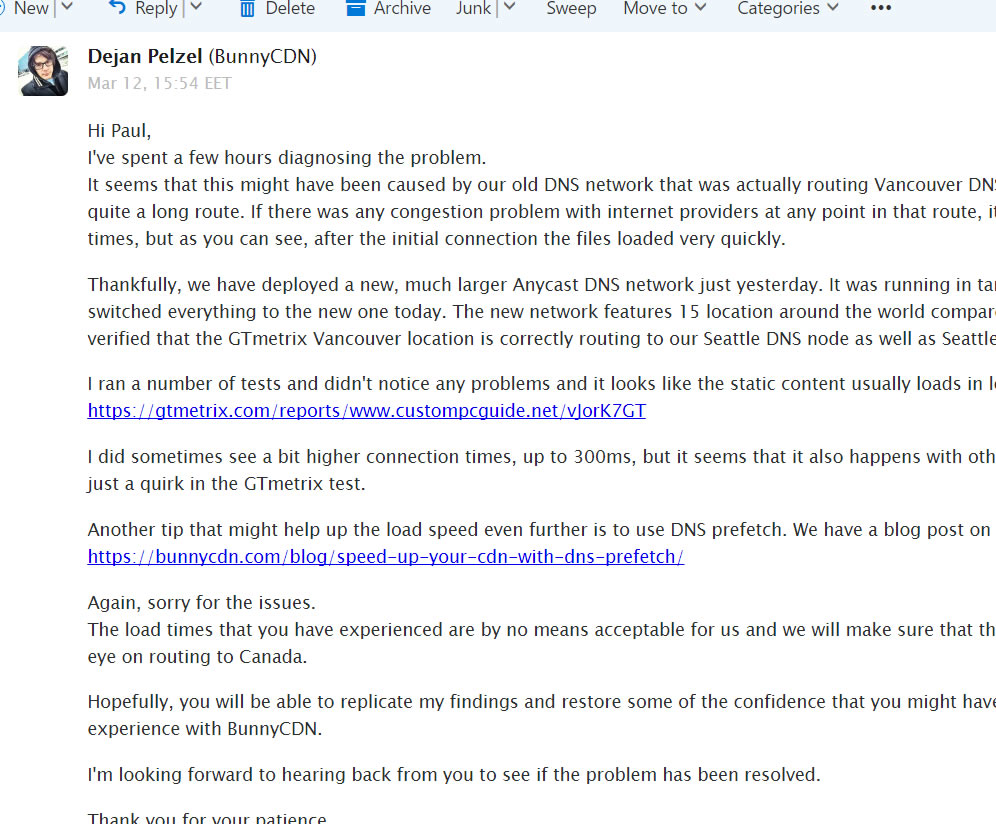
How about Customer Service? I received excellent communication from both BunnyCDN and BelugaCDN staffs. I caught some weird issues early with BunnyCDN regarding unsual high latency from their CDN servers near Canada. Fortunately, the staff got back to me in great details about what happened in a very short time. Great job, really.

Another time, I actually attempted to install SSL certificate on BelugaCDN but to no avail. Their staffs got together and gave me many spot on advice, one even offered help to walk me through the process even though I was just a trial user. That’s just excellent customer care.
I praise much on this matter because we simply cannot take it for granted; especially once you read about the horrors in Hostgator’s Support department told by former employee here, I’m sure you will recognize and appreciate great effort like what I got here, too.
Now in term of customer service for Amazon Cloudfront, myself and many others still wonder if it exists but you do have the ability to open a support ticket in your console anytime. Meanwhile for KeyCDN, you probably saw the reply I got from the customer service in section 4.c. I think it’s ok though the person did not explain to me why my CNAME setup didn’t go through successfully. All they said to me was “You should be able to add alias now”. Thanks Captain, you can fly away now!
Still not a deal breaker to me though.
On the downside…
- Amazon Cloudfront costs a lot more (~$0.085/GB) and is definitely difficult to set up if you have no experience configuring a CDN before.
- BunnyCDN has limited POPs meaning performance outside of North America may suffer higher latency; yet the easy, intuitive interface, quick free SSL installation and an affordable price tag ($0.01/GB) make up for it. If your main target is only U.S visitors, I strongly recommend BunnyCDN.
- KeyCDN wins me over by its feature-rich offer & easy SSL deployment, but the performance was not very consistent during my tests. It also challenged a lot of my patience during the first time configuration. That may change in the future but I’m a bit reluctant to put down the recommendation today, also partially due to the cost ($0.04/GB). However if you need Push Origin and Dynamic Content Delivery then it’s a no-brainer –these are the biggest selling points for KeyCDN.
- BelugaCDN again, gave me a hard time to able to test their server because it’s much more difficult to apply a https connection with them, there is no magical level 10 one-click SSL summon +5def +10hp available. I can’t wait til the day BelugaCDN add that feature, just like KeyCDN and BunnyCDN have done so already. At that point, I probably switch a few of my sites over in a blink. The cost is right ($0.01/GB) and I was so impressed with the U.S test results I didn’t get to finish all my popcorn. I’m still disappointed of the foreign location tests though.
| GT Metrix – Third Run – Average CDN Response Time | |
| Amazon Cloudfront | |
| BunnyCDN | |
| KeyCDN | |
| BelugaCDN | |
| Pingdom – Average Actual Load Time | |
| Amazon Cloudfront | |
| BunnyCDN | |
| KeyCDN | |
| BelugaCDN | |
| Without CDN | |
6. Cloudflare
There have been many questions regarding the use of Cloudflare free service in place of a true CDN provider. We decided to revisit this guide again and did some benchmarks to find a clear answer. This will get pretty interesting.
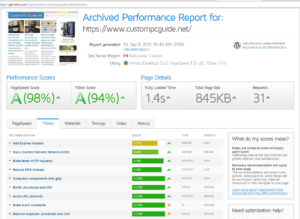
Cloudflare Off, CDN On @ 1.4s via GTmetrix
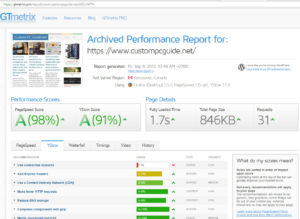
Cloudflare On, CDN On @ 1.7s via GTmetrix
Note that Yslow score is lower, due to cookie-less domain issue. Cloudflare injects CF-cache-status to all files’ header. Regular CDN gives you an option to strip headers on all static files. Not a big deal and that won’t affect load time, but might be an annoyance to folks who are after the perfect score.
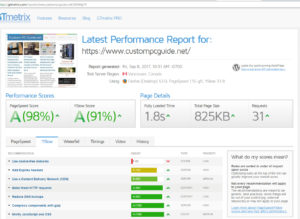
Cloudflare On, CDN Off @ 1.8s via GTmetrix
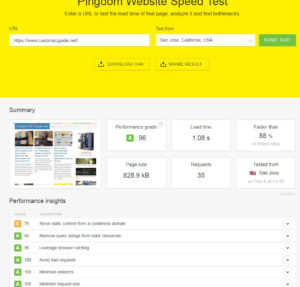
Cloudflare On, CDN Off @ 1.08s via Pingdom
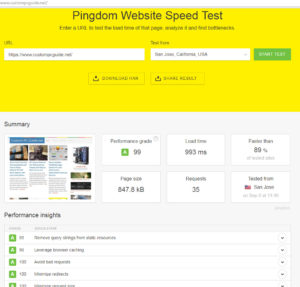
Cloudflare Off, CDN On @ 993ms via Pingdom
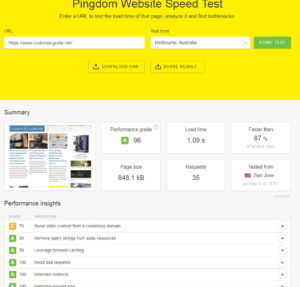
Cloudflare On, CDN On @ 1.09s via Pingdom
As far as the results show, Cloudflare does not perform as fast as paid CDN providers.
However, it is a very small trade off in load time –a few short miliseconds here and there. Without Cloudflare, the site loses that extra DDoS protection comes with the free plan. As you may guess, we vote for the best choice which is having both Cloudflare and your own CDN running to balance security and performance with a big IF: if you have a small site.
There have been a handful of not-so-great experience with Cloudflare from high profile blogs that I came across.
At some point, Cloudflare can only offer Free to so many people and there will be certain consequences no matter how big they become. Someone has to pay for the costs associated with running expensive servers. Many webmasters have voiced their concerns where Cloudflare throttled the transfer speed for their site. Be that, or Cloudflare just has an undisclosed performance cap on the free plan or they were not very reliable under heavy traffic spikes at certain times of the day.
Another issue that was brought to my attention is security and privacy matters between your server and Cloudflare. Remember, nothing is free and it’s extremely expensive to run any servers at a global level like Cloudflare. In such case, you are the product or your data is the new currency on the Internet. Read more about this discussion here on Reddit —Be careful with Cloudflare: privacy, because it may give you a second thought before putting your HTTPS site behind Cloudflare
There, you have just finished one of the Poor Man’s Fast Website series! Thanks for reading and again, please leave a quick comment of which CDN you will be going with. Something along the line of ..”My CDN is the most badass because it’s the only one that can see the end!” haha #showmyselfout #dadjoke #illuminaticonfirmed.


































Amazing Article. I’m Using Nitropack with Coudflare, It does the job very well!
Hello. Great article! Try to update it because there are several updates around. For eg. now Beluga is offering “Dynamic content deliver”.
Thanks mate.
great share! I use BunnyCDN and prefer it for the cheap price of CDN and storage system. Tha solve the majority of my problems! I hope you do more comparisons on the future, keep it up! Best regards, Cheker
One note is that Beluga CDN only enables the US and EU POPs by default. This could have affected your Australia results. Using the additional pops will incur a price increase.
Amazing Content, that’s what we say quality content.
Hats Off man for this much deep insight and lucid comparison.
I landed here from Google searching for a performer in India.
I guess Bunny CDN and CloudFront are perfect for me. I’ll figure out the best utilizing the trial period.
Thanks, man once again for this pie of information.
Would love to see an update since Stackpath acquired MaxCDN. Thanks for the BunnyCDN recommendation.
It would appear BunnyCDN has push zones now also, but they call them Storage Zones: https://support.bunnycdn.com/hc/en-us/articles/115003780169-How-to-upload-and-access-files-from-your-Storage-Zone
I’m currently looking for a cost effective CDN, What do you recommend now? As StackPath doesn’t have a India POP that’s why I’m confused between Beluga, CDNSun, Bunny and KeyCDN.
Also please tell me is there any CDN who provide Cloudflare Polish like feature?
This is a great article. I was actually deciding between getting MaxCDN, BunnyCDN, or Cloudflare Pro. I’m still undecided but I really like Cloudflare’s extra ‘protection’ and services so I’m leaning towards upgrading to their paid plan. On the other hand, I also want the best performance possible so I’m exploring if I can enable both Cloudflare and a third-party CDN on my website.
Very nice, seems like we need to do our own testing. Seems fair too… will do testing for our servers, we use cloudfront, and it’s DAMN EXPENSIVE (right now, 3TB/mo = 450USD)
Looking at BunnyCDN… will test myself. Thanks dude.
Great article bro! Loved it
great article .. before i use keycdn this good but this not option for redirect path .. and i change to bunnycdn
here is cheap even though there is a slight difference compared to keycdn. so i still use bunnycdn
CDN SERVICE IS BEST BUT NOT FOR ALL THIS SERVICE COST IS VERYHIGH
This mounstrous comparison is helpful – thanks for the read! At first I wanted to just scroll to the very bottom but had to slow down because you have so much rich content.
Wow, that was extremely thorough and helpful, thank you!
Great rundown – thanks !
I personally adopted BelugaCDN over BunnyCDN – I think mainly because of the number of POPs at the time. To be fair, they are pretty much neck and neck when it comes to performance, but BunnyCDN wins hands down for the UX – it’s much better than Beluga. However, BelugaCDN’s support is FANTASTIC. I cannot state this any more, but wish I could. They go out of their way to help you out, and are extremely responsive. At USD 5.00 per month for 500Gb of usage, it’s a steal.
Very well written article!
We use BunnyCDN & it’s working very well for us & very well priced. Tried Cloudflare earlier, did live up the aura :-)
Be Safe
Team MIFON
http://www.mifon.mobi